WhatsApp has revolutionized the way we communicate, offering a convenient platform for messaging, voice calls, and video chats. If you're inspired to create your own messaging app similar to WhatsApp, you're in the right place! In this guide, we'll walk you through the essential steps to build a WhatsApp-like application online with cloud corner app development program to enable you make the same apps


Choose the Right Technology Stack
Selecting the appropriate technology stack is crucial for building a robust messaging app. Consider using frameworks and tools like React Native, Flutter, or Ionic for cross-platform development. For backend infrastructure, options like Firebase, Node.js, or Django can be suitable.

Design the User Interface (UI)
Create an intuitive and user-friendly interface for your app. Pay attention to elements such as chat interface, contact list, profile settings, and notifications. Aim for a clean and modern design that enhances the user experience.

Implement Real-Time Messaging
Implement real-time messaging functionality using technologies like WebSocket or Firebase Cloud Messaging (FCM). This allows users to exchange messages instantly, similar to WhatsApp chat feature.

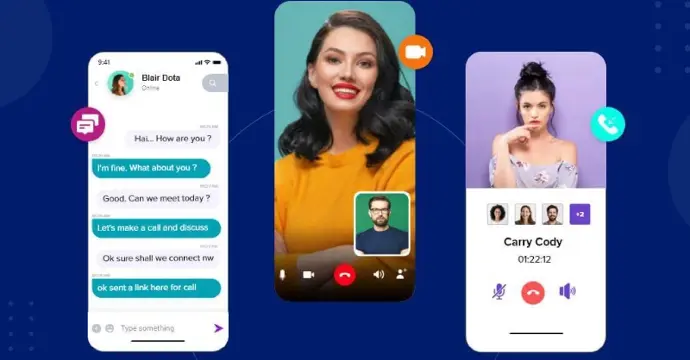
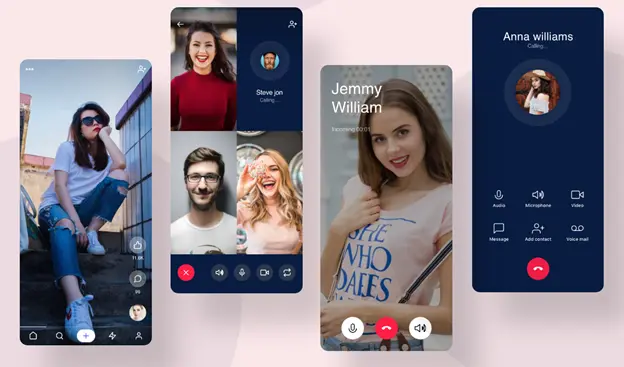
Incorporate Voice and Video Calling
Integrate voice and video calling features into your app using WebRTC (Real-Time Communication) technology. This enables users to make high-quality audio and video calls directly from the app.

Enable Media Sharing
Allow users to share photos, videos, documents, and other media files within the app. Implement features for media uploading, downloading, and previewing to enhance the messaging experience.
Ensure Security and Privacy
Prioritize the security and privacy of user data by implementing end-to-end encryption. This ensures that messages and calls are encrypted and can only be accessed by the intended recipients, similar to WhatsApp's security protocols.

Happy coding, and best of luck with your app development journey!